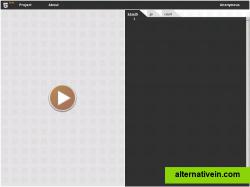
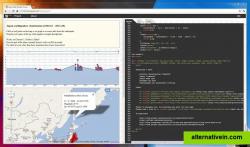
html5snippet is a html / css / js playground and snippet sharing platform for web developers and designers.
features
no sign up requiredsign up is not required to use html5snippet. you can write, run, save(local storage), download snippets without signing in. the only feature that require sign in is saving snippets on our server. note that you can only share server side saved snippets.
shareyou can share every snippet saved on our servers. there is 3 main ways to share: copy/paste a link to the editor(#snippet/47), share full screen result(/snippet/47) or embed the snippet directly into your website using iframe. note: iframe lazy loading is possible.
downloadyou can download every snippet in 2 formats: single, standalone .html file (all code and dependancies are included in this file), and standalone .zip folder. note that you do not need to save a snippet to download it: simply write some code and press download.
use libraries and frameworkswe officialy support 37 libraries/frameworks (jquery, extjs, threejs, scenejs, glge, raphaeljs, sencha touch, processing, yui, dojo, google maps, protoviz, phpjs, firebug lite...), and if it's not enought just use <script> tag to load your favorite framework.
echo apisneed to emulate server responce? we now have an api for that. take a look at this snippet, the code is self explanatory. simply do a post request to '/echo/html', '/echo/json', '/echo/xml', '/echo/jsonp', '/echo/js' from your snippet, with post param 'echodata' containing the data to send back ! that's all.
syntax highlightingthe editor we're using has very cool syntax highlighting feature built it. it is also very fast, even with large files.
keyboard shortcutsshortcuts are really important for productivity. when your editor has focus, press ctrl+enter to run snippet, and ctrl+s to save it, ctrl+up/down to switch to the next/previous tab. note that you will be prompted for snippet's title only at your first save attempt.
 1 Like
1 Like 0 Like
0 Like